Summary
Deliver functionality that helps advisers find attachments easily whilst working on clients casework.
Outcome
New feature launched with positive qualitative feedback as well as a significant uptake with over 4000 unique tags created by users.

About
Casebook is Citizens Advice’s case management system that Advisers and others use with its primary use case to collect data from clients who access the service. The product has a multitude of teams looking to solve problems and build new tools to help advisers in their workflow and the strategic goal of meeting more demand. It was my role to explore the attachments work and deliver a tool that was user tested and accessible.
Shaping the project
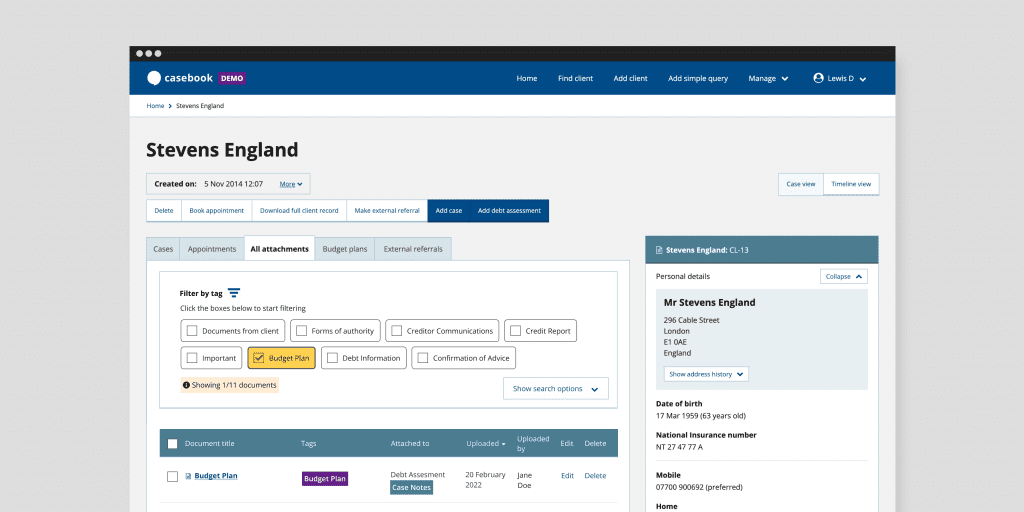
Advisers and administrators can end up having a lot of attachments for a client and they can take a long time to navigate and sort they often need to download and send attachments to a creditor as part of their Casework.
When the project kicked off I had just joined Citizens Advice so there was some initial findings documentation around the problem we were looking to solve, as well as a Mural board story mapping what it might look like. From reading through the documentation I had a range of questions for stakeholders and developers and looking over the users needs for the piece of work and understanding how it would work technically with complex questions around how automated tagging would work to where attachments would live in the backend
Early ideation
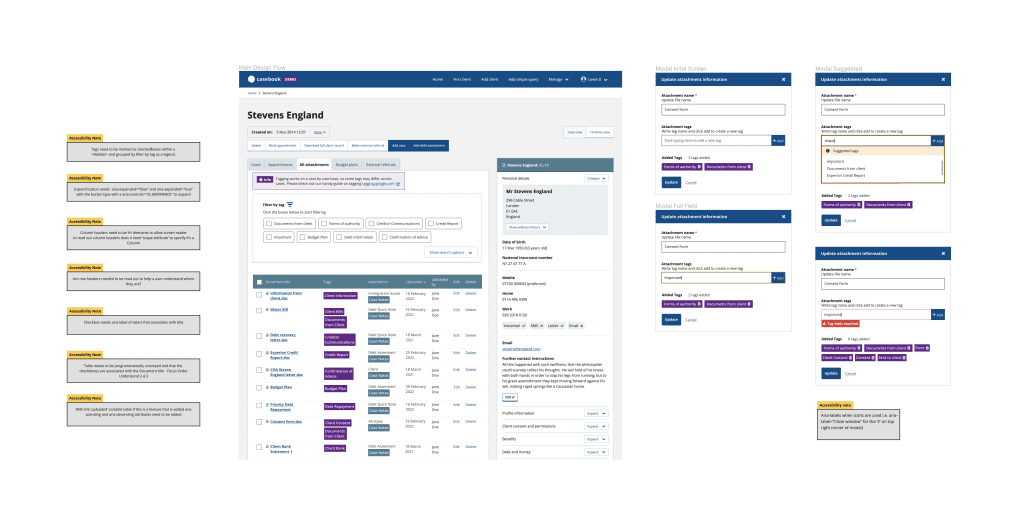
In the early stages of ideation I created some early stage prototypes using Casebooks style guide as reference, I reached out to advisers in a Loom video showcasing the early stage prototype to gather initial user feedback which one example is users wanted more than one way to search so I worked with the team to understand how filters could work alongside search functionality. There was a balancing of what was possible from user feedback and technically and what could be further iterations of the design. Whilst in the early stages of the project it was important to keep accessibility and inclusive design as key part of the project, I took the early stage Figma prototype to Abilitynet which is a 3rd party consultancy and worked with them to gather and find out what the requirements were for users using assistive technology and also did my research into best practices around what aria labels were needed.

Influencing the backlog
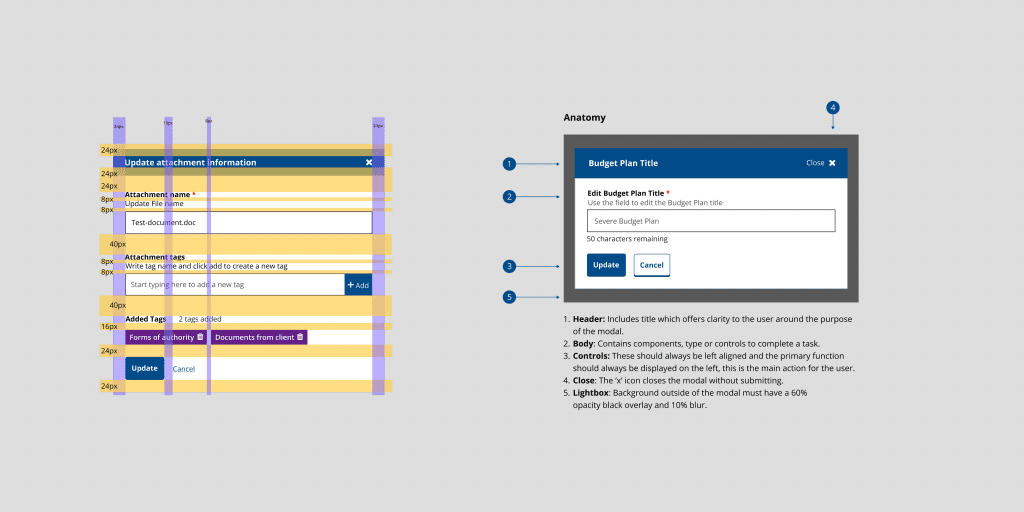
Whilst working on the project I realised there were a few accessibility and usability issues with modals in Casebook one example being focus order. A challenge I faced was there was no developer or design time to look at modals but I showcased evidence to stakeholders and the importance of meeting the strategic goal of WCAG AA and further supporting users accessibility needs. I worked with stakeholders and challenged the importance of this work. This piece of work was put into the backlog of the team’s work. From this, I created documentation and guidance on best practice of modals to help designers and developers understand when to use modals to help with consistency.

Testing with users
I created a research plan, recruitment criteria and peer reviewed this with the user research community. Following this I used calendly to arrange the interviews and tested with a diverse range of users and analysed all of the data in a traffic light system reporting back on key findings to the team to further iterate on the design work and highlighted further opportunities to explore.
Development to launch
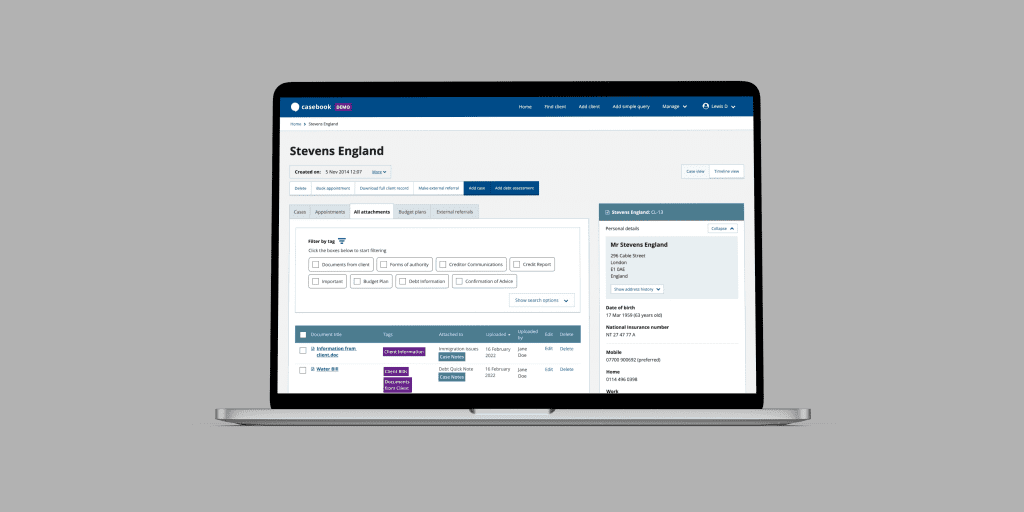
Once the iterations were made to the prototype we explored the other opportunities which I led a session on understanding what we could do now and have value and impact and what could we look at in the future additions like allow users to tag on the go.
The delivery of the tool was met with a positive uptake of users making a lot of unique tags in the system and positive user feedback via Facebook Workplace.
This makes my administrator heart really happy 😃 I love the idea of categorising the attachments – we have clients who screenshot their bank statements (yesterday I dragged and dropped 52 screenshots on)
Adviser
I think it’s great and will be really useful for a debt caseworker – we often have 50+ attachments so the ability to sort them in to relevant tags would be good.
Adviser 2
Looks like we can create our own tags and apply multiple tags to an attachment. That would be sooooooo helpful 🎉
Adviser 3

Outcomes
- I delivered a new product feature with positive qualitative feedback as well as a large uptake with over 4000 unique tags created by users.
- Engaged stakeholders and showcased design led evidence to showcase a need to put resources into modals across Casebook to help meet the strategic goal of accessibility.
- Created a prototype in Figma that was usability tested and built with users needs in mind.
- Set up and analysed quantitative and qualitative data to help inform design based decisions and collaborated with a product team for a successful launch.